Was ist MVVM?
Model-View-ViewModel (MVVM) ist ein Softwarearchitekturmuster. Trennt die Geschäftslogik (Model) von der Benutzeroberfläche (View). ViewModel agiert als Vermittler, der Datenbindungen und Logik verwaltet.
Vergleich: MVVM und MVC
Was ist MVC (Model-View-Controller)?
Komponenten:
- Model: Enthält die Geschäftslogik und Daten.
- View: Stellt die Benutzeroberfläche dar.
- Controller: Vermittler zwischen View und Model, verarbeitet Benutzeraktionen.
Kommunikation:
- Benutzeraktionen gehen an den Controller.
- Der Controller aktualisiert das Model.
- Änderungen im Model werden an die View übergeben.
Was ist MVVM (Model-View-ViewModel)?
Komponenten:
- Model: Enthält die Geschäftslogik und Daten.
- View: Stellt die Benutzeroberfläche dar.
- ViewModel: Vermittler, der die Präsentationslogik enthält und Bindungen zur View unterstützt.
Kommunikation:
- Starke Datenbindung zwischen View und ViewModel.
- Änderungen im ViewModel werden automatisch in der View angezeigt.
Hauptunterschiede zwischen MVC und MVVM
| Merkmal | MVC | MVVM |
|---|---|---|
| Vermittler | Controller | ViewModel |
| Datenbindung | Keine oder manuelle Bindung | Automatische Datenbindung |
| Abhängigkeiten | Enge Kopplung zwischen View und Controller | Lockere Kopplung durch Bindung |
| Testbarkeit | Weniger testbar | Sehr testbar durch ViewModel |
Diagramme
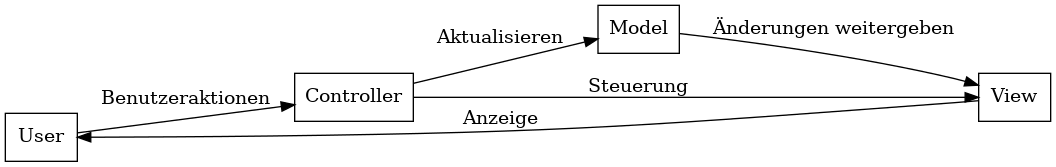
MVC-Diagramm

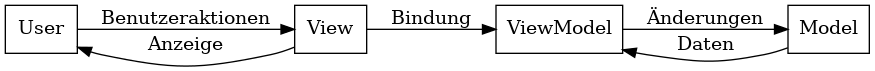
MVVM-Diagramm

Fazit
- MVC: Einfacher, aber eng gekoppelt. Geeignet für kleinere Anwendungen.
- MVVM: Flexibler und besser testbar. Ideal für komplexere Anwendungen.
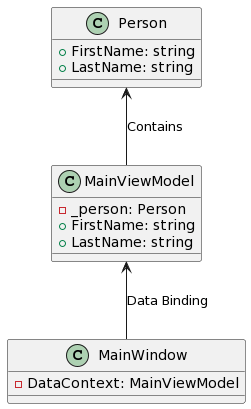
UML - MVVM Beispiel

Das Modell (Model)
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public Person(string firstName, string lastName)
{
FirstName = firstName;
LastName = lastName;
}
}
- Einfache Datenpräsentation
Das ViewModel
using System.ComponentModel;
using ReactiveUI;
public class MainViewModel : ReactiveObject {
private Person _person;
public string FirstName {
get => _person.FirstName;
set {
_person.FirstName = value;
this.RaiseAndSetIfChanged(ref _person.FirstName, value);
}
}
public string LastName {
get => _person.LastName;
set {
_person.LastName = value;
this.RaiseAndSetIfChanged(ref _person.LastName, value);
}
}
public MainViewModel() {
_person = new Person("Max", "Mustermann");
}
}
- Vermittelt zwischen Model und View.
- Verwendet
ReactiveUIfür reaktive Bindungen.
dotnet add package ReactiveUIpublic class Person : INotifyPropertyChanged {
private string _firstName;
private string _lastName;
public Person(string firstName, string lastName) {
_firstName = firstName;
_lastName = lastName;
}
public string FirstName {
get => _firstName;
set {
if (_firstName != value) {
_firstName = value;
OnPropertyChanged(nameof(FirstName));
}
}
}
public string LastName {
get => _lastName;
set {
if (_lastName != value) {
_lastName = value;
OnPropertyChanged(nameof(LastName));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
// Testausgabe bei jeder Änderung
Console.WriteLine($"{propertyName} has been changed to: {GetType().GetProperty(propertyName)?.GetValue(this, null)}");
}
}
Die Ansicht (View)
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vm="clr-namespace:YourNamespace.ViewModels"
mc:Ignorable="d"
Title="MVVM Beispiel" Width="400" Height="200"
x:Class="YourNamespace.Views.MainWindow">
<Window.DataContext>
<vm:MainViewModel/>
</Window.DataContext>
<StackPanel Margin="20">
<TextBlock Text="Vorname:"/>
<TextBox Text="{Binding FirstName}"/>
<TextBlock Text="Nachname:"/>
<TextBox Text="{Binding LastName}"/>
</StackPanel>
</Window>
- Definiert die Benutzeroberfläche und Bindungen.
Verbindung zwischen View und ViewModel
- Datenbindung ist der Schlüssel.
- Das ViewModel stellt Daten und Befehle für die View bereit.
- AvaloniaUI unterstützt reaktive Datenbindungen für eine nahtlose Integration.
Zusammenfassung
- MVVM ermöglicht eine klare Trennung von Belangen.
- AvaloniaUI bietet eine moderne Plattform für die Entwicklung von Desktop-Anwendungen.
- Die Verwendung von ReactiveUI erleichtert die Entwicklung reaktiver Anwendungen.
MVVM-ClickCounter
Ein einfaches plattformübergreifendes Projekt, das mit AvaloniaUI und dem MVVM-Pattern (Model-View-ViewModel) implementiert wurde. Diese Anwendung zeigt, wie das MVVM-Muster genutzt werden kann, um Benutzeroberfläche und Anwendungslogik sauber zu trennen.
📚 Beschreibung
Die Anwendung ist ein einfacher Klickzähler. Sie enthält:
- Eine Schaltfläche zum Erhöhen des Zählers.
- Einen Textblock, der den aktuellen Zählerstand anzeigt.
🔍 Was ist MVVM?
MVVM (Model-View-ViewModel) ist ein Softwarearchitekturmuster, das die Benutzeroberfläche (View) von der Anwendungslogik (ViewModel) und den Daten (Model) trennt. Es wird häufig in GUI-Anwendungen verwendet, um die Testbarkeit, Wartbarkeit und Erweiterbarkeit zu verbessern.
Die Hauptkomponenten:
-
Model:
- Enthält die Geschäftslogik und die Daten.
- Im Projekt: Die Klasse
CounterModelrepräsentiert das Datenmodell mit einerCount-Eigenschaft.
-
ViewModel:
- Vermittelt zwischen View und Model.
- Stellt der View (über Bindings) die Daten und die Logik zur Verfügung.
- Im Projekt: Die Klasse
CounterViewModelenthält die Logik zum Inkrementieren des Zählers und die Bindungen für die View.
Die Hauptkomponenten:
3. View:
- Die Benutzeroberfläche der Anwendung.
- Bindet sich an Eigenschaften und Befehle des ViewModels.
- Im Projekt: Die XAML-Datei
MainWindow.xamldefiniert die Benutzeroberfläche.
🚀 Wie MVVM in diesem Projekt verwendet wird
-
Model (CounterModel):
- Speichert die Zähler-Daten (
Count). - Kein direkter Bezug zur Benutzeroberfläche.
- Speichert die Zähler-Daten (
-
ViewModel (CounterViewModel):
- Verwaltet die Geschäftslogik (z. B. Inkrementieren des Zählers).
- Implementiert
INotifyPropertyChanged, um Änderungen im Model an die View weiterzuleiten. - Beispiel:
- Die Methode
IncrementCount()erhöht den Zähler. - Die Eigenschaft
Countinformiert die View über Änderungen.
- Die Methode
-
View (MainWindow.xaml):
- Definiert die Benutzeroberfläche.
- Bindet sich an die Eigenschaften und Befehle im
CounterViewModel. - Beispiel:
- Der
TextBlockzeigt den Wert derCount-Eigenschaft an. - Die
Button-Schaltfläche ruft den BefehlIncrementCountauf.
- Der
🛠️ Installation und Ausführung
-
Projekt einrichten:
- Klonen Sie dieses Repository:
git clone \ git@gitlab.htlwrn.ac.at:HP/mvvm-click-counter-avalonia-c-sharp.git - Navigieren Sie in das Projektverzeichnis.
- Klonen Sie dieses Repository:
-
Abhängigkeiten installieren:
- Stellen Sie sicher, dass .NET installiert ist.
- Installieren Sie die benötigten AvaloniaUI-Pakete (falls erforderlich).
-
Projekt ausführen:
- Kompilieren und starten Sie die Anwendung:
dotnet run
- Kompilieren und starten Sie die Anwendung:
git clone \
git@gitlab.htlwrn.ac.at:HP/mvvm-click-counter-avalonia-c-sharp.gitdotnet run💡 Features
- Einfacher, inkrementeller Zähler.
- Klare Trennung von Logik und Benutzeroberfläche durch MVVM.
- Nutzung von Datenbindung, um die View automatisch zu aktualisieren.
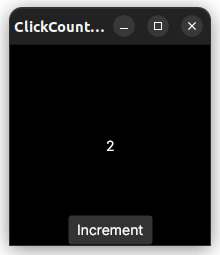
🖼️ Screenshots
Hier ein Beispielbild der Anwendung:

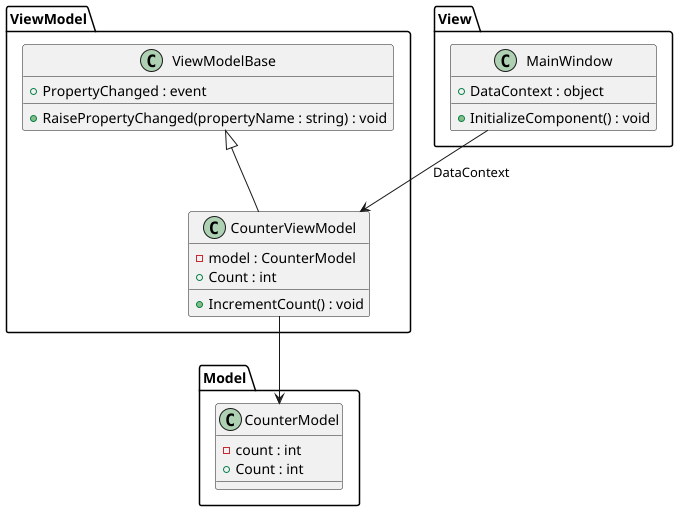
MVVM-Umsetzung und Ablauf im ClickCounter-Projekt (AvaloniaUI)

Model: CounterModel.cs
- Beinhaltet die Eigenschaft
int Count - Speichert den aktuellen Zählerstand
- Hat keine Abhängigkeit zu View oder ViewModel
ViewModel: CounterViewModel.cs
- Referenziert das Model
- Implementiert
INotifyPropertyChanged - Stellt bindbare Eigenschaft
Countbereit - Methode
IncrementCount()erhöht den Zähler und feuertPropertyChanged
View: MainWindow.xaml und MainWindow.xaml.cs
- XAML definiert UI: TextBlock + Button
- Bindet an
CountundIncrementCommandbzw. ruft Event-Handler auf - Code-Behind setzt
DataContext = new CounterViewModel();
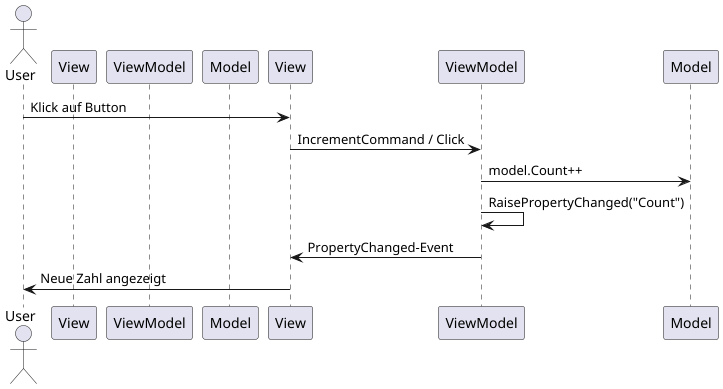
▶️ Ablauf zur Laufzeit (vereinfacht)
1. Start der Anwendung
- AvaloniaUI startet MainWindow
- Im Konstruktor wird
DataContext = new CounterViewModel()gesetzt - Die View ist nun mit dem ViewModel verbunden (Binding aktiv)
2. ViewModel-Initialisierung
- Erstellt intern ein
CounterModel -
Count-Eigenschaft liefertmodel.Count
3. Erste Anzeige
- TextBlock liest
Countüber Binding - Anzeige zeigt z. B. "0"
4. Klick auf Button
- View (Button) ruft
IncrementCommandoderClick-Handler auf - ViewModel erhöht den Wert im Model
-
RaisePropertyChanged("Count")wird ausgelöst
5. View wird aktualisiert
- AvaloniaUI erhält
PropertyChanged - TextBlock aktualisiert sich automatisch
🎟️ Sequenzdiagramm (PlantUML)

🧪 Tests
- Unit-Tests können für die ViewModel-Klasse erstellt werden, um sicherzustellen, dass die Geschäftslogik korrekt funktioniert.
- Beispiel:
- Testen Sie, ob der Zähler korrekt inkrementiert wird.