AWS Cloud9
Hands-On
Demo



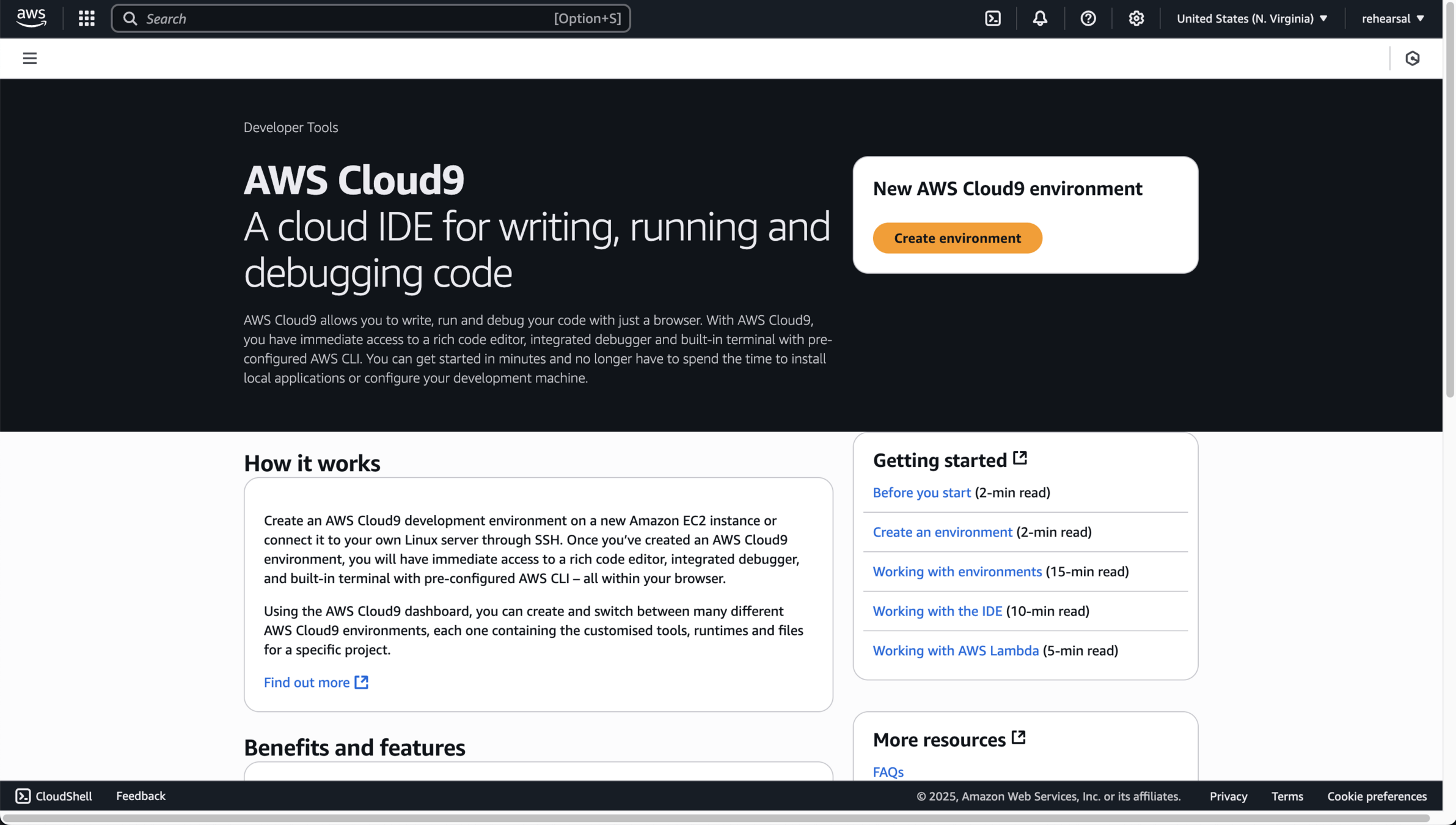
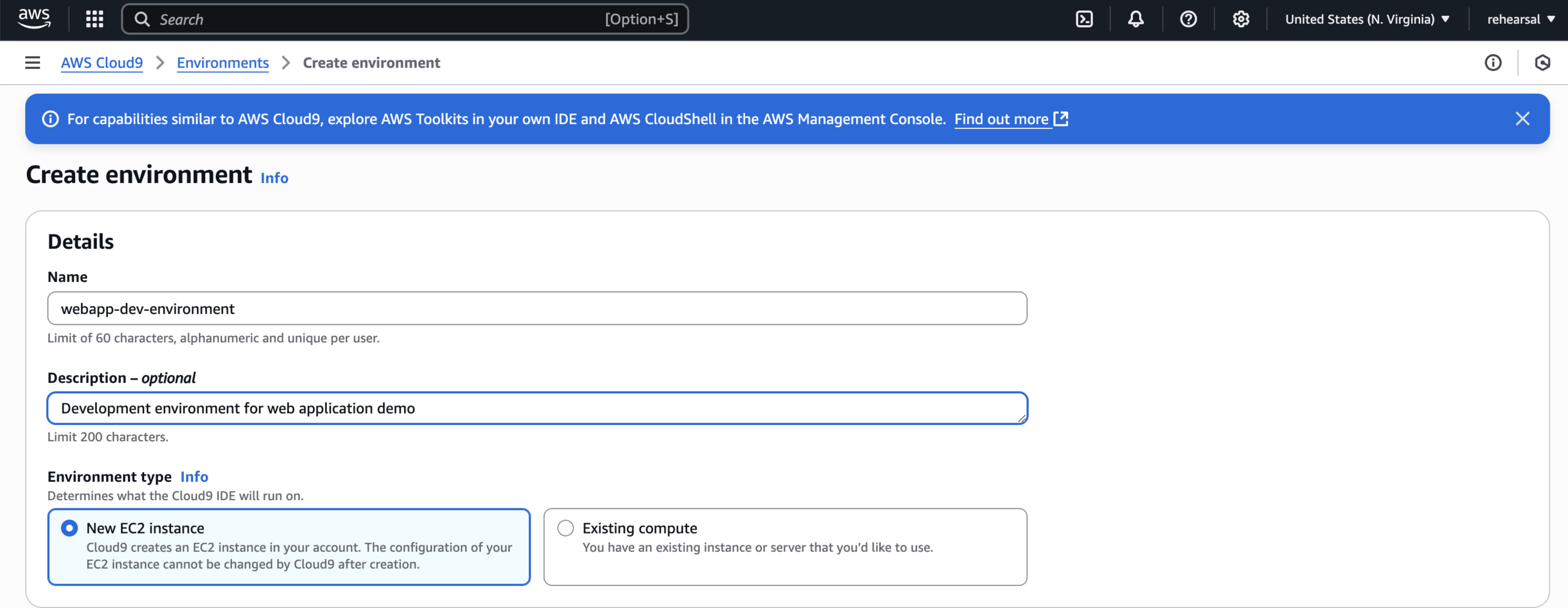
Create environment
webapp-dev-environmentDevelopment environment for web application demo
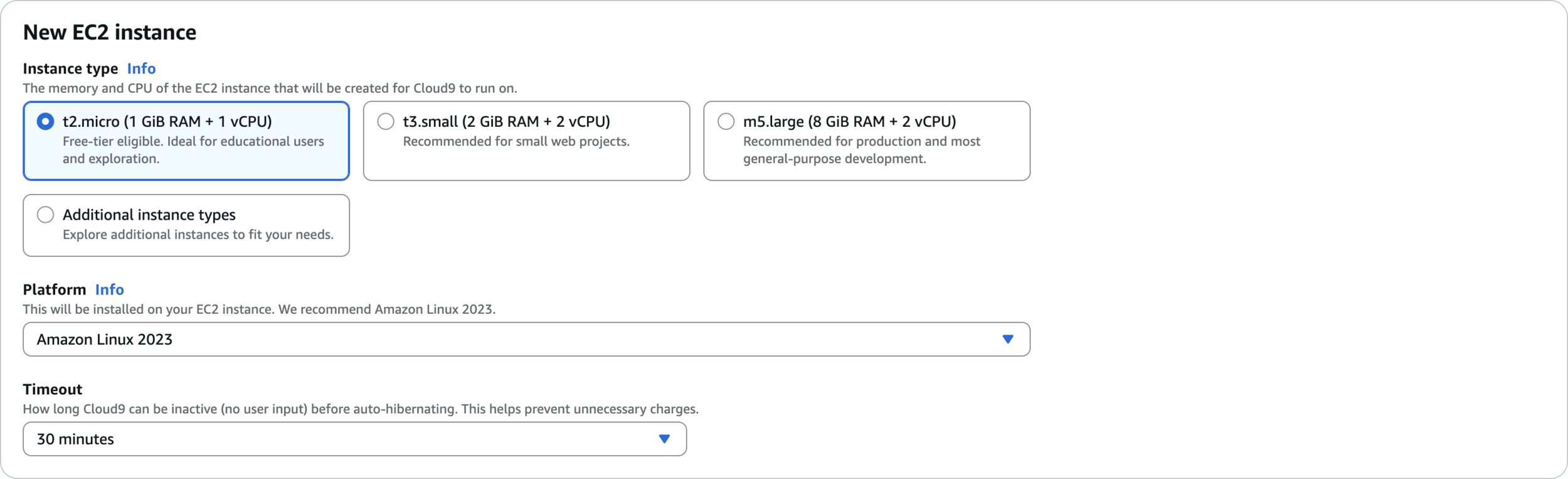
New EC2 instance

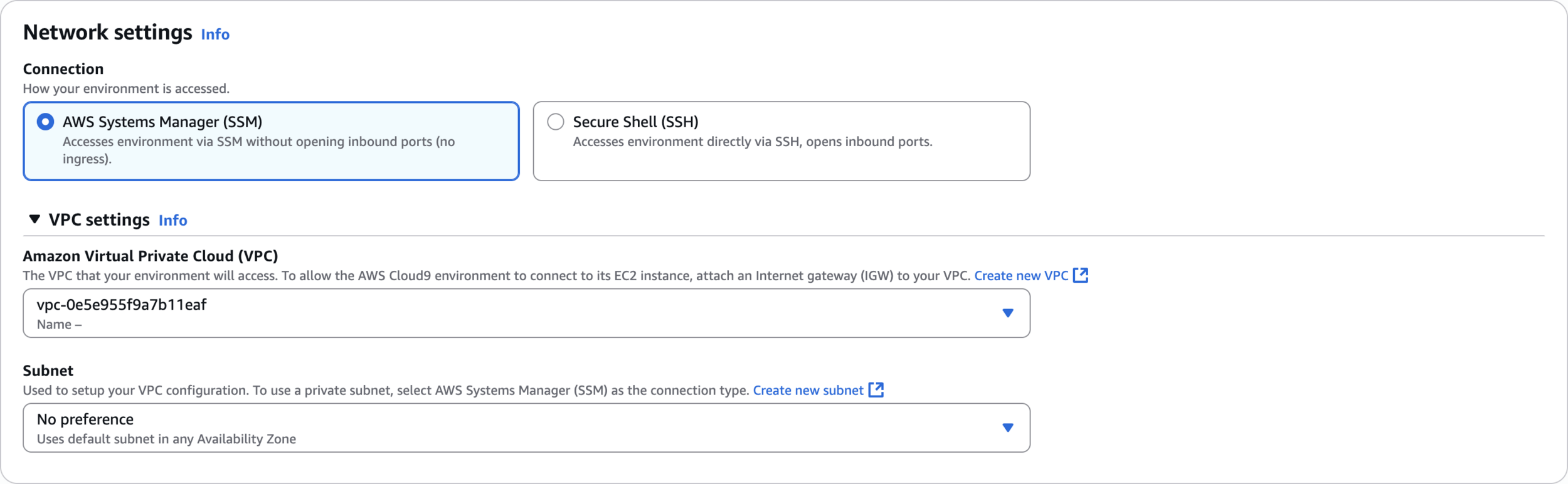
Network settings


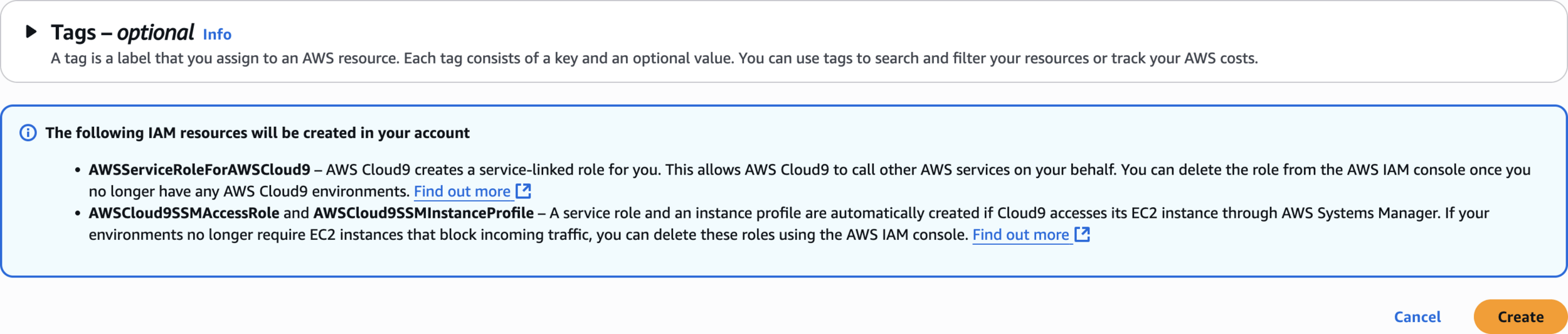
Create

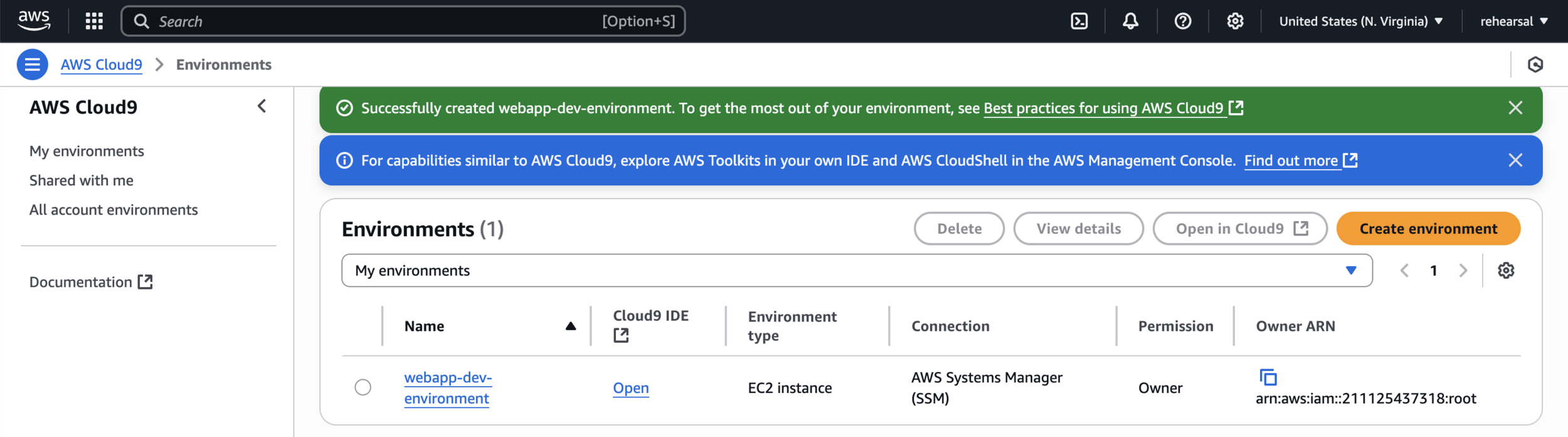
Successfully created webapp-dev-environment




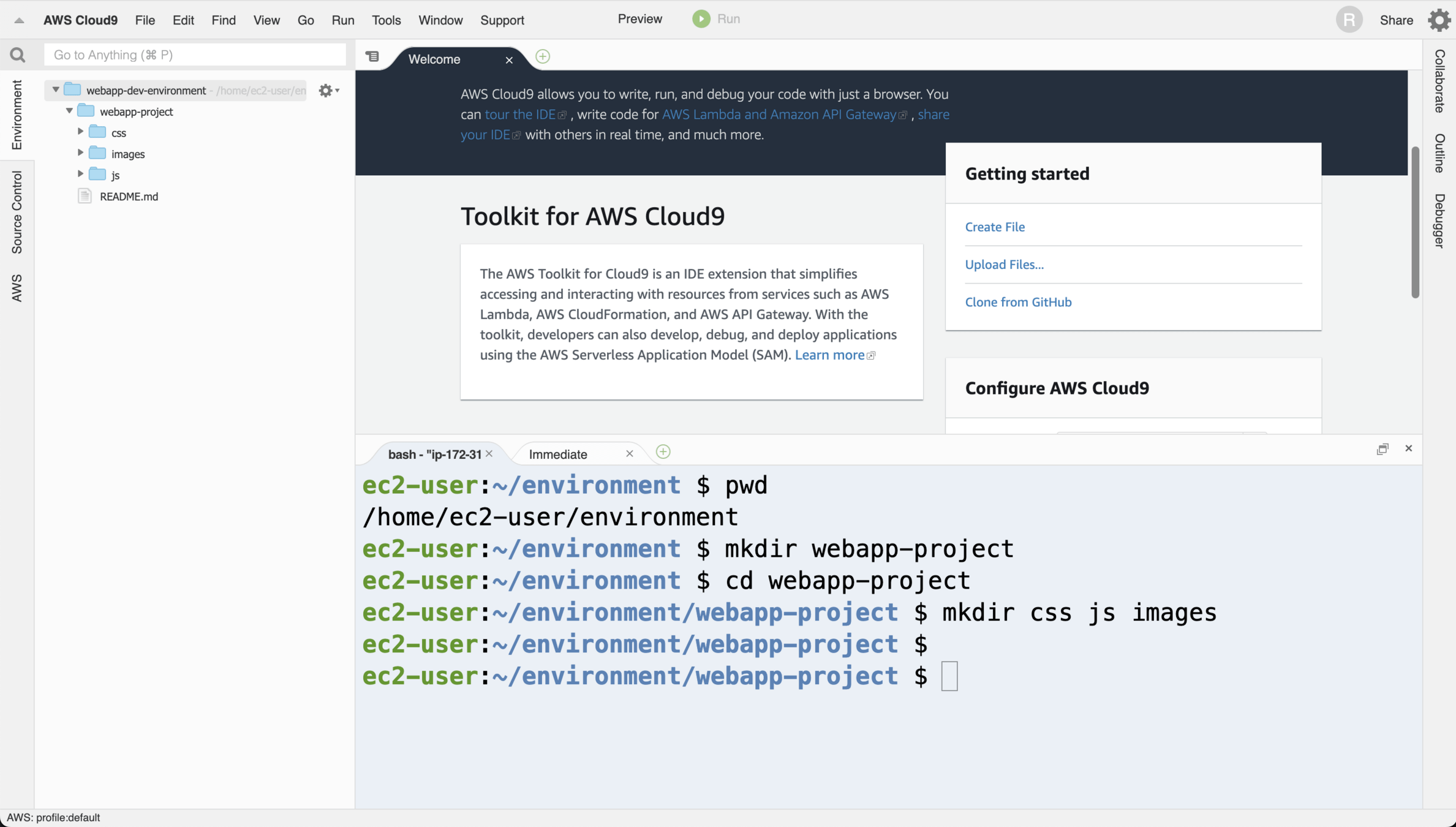
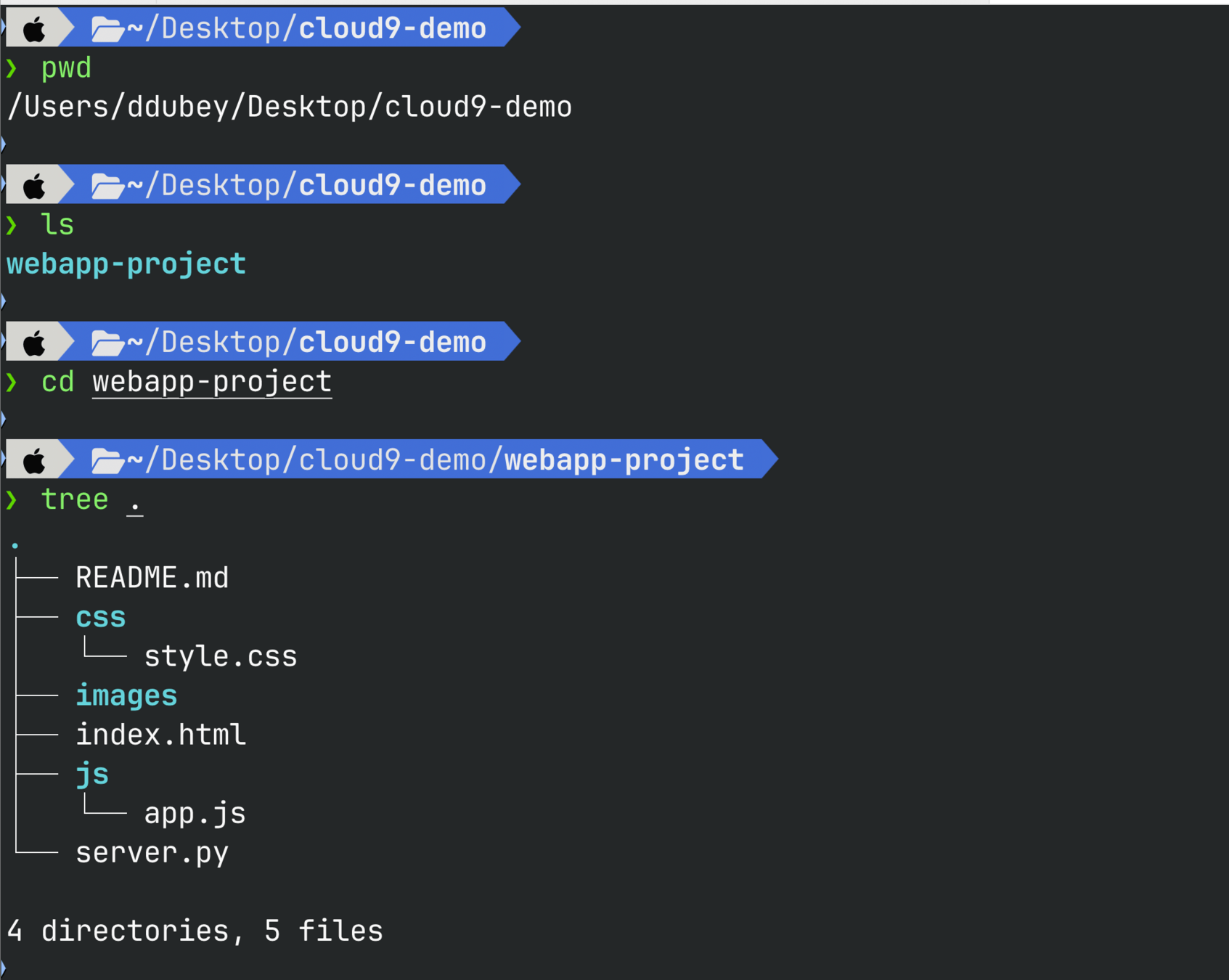
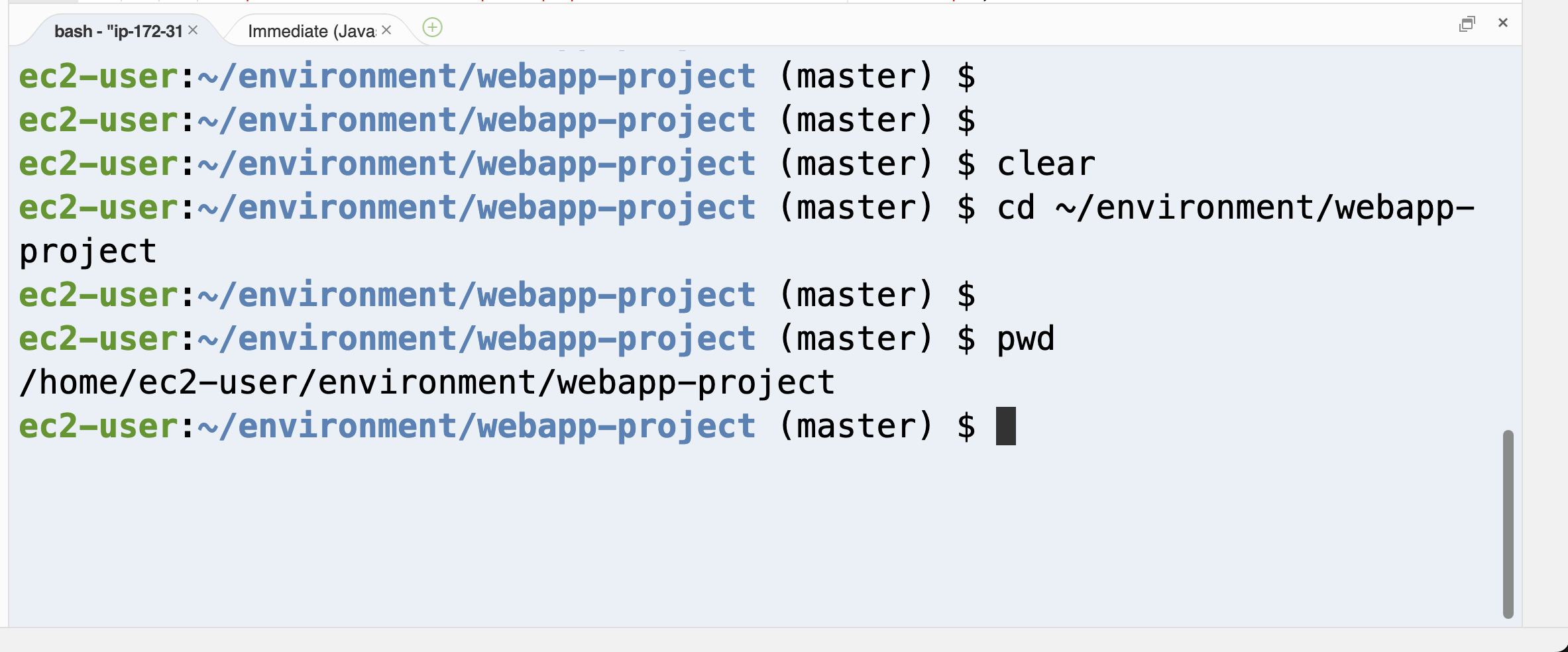
mkdir webapp-project
cd webapp-project
mkdir css js images
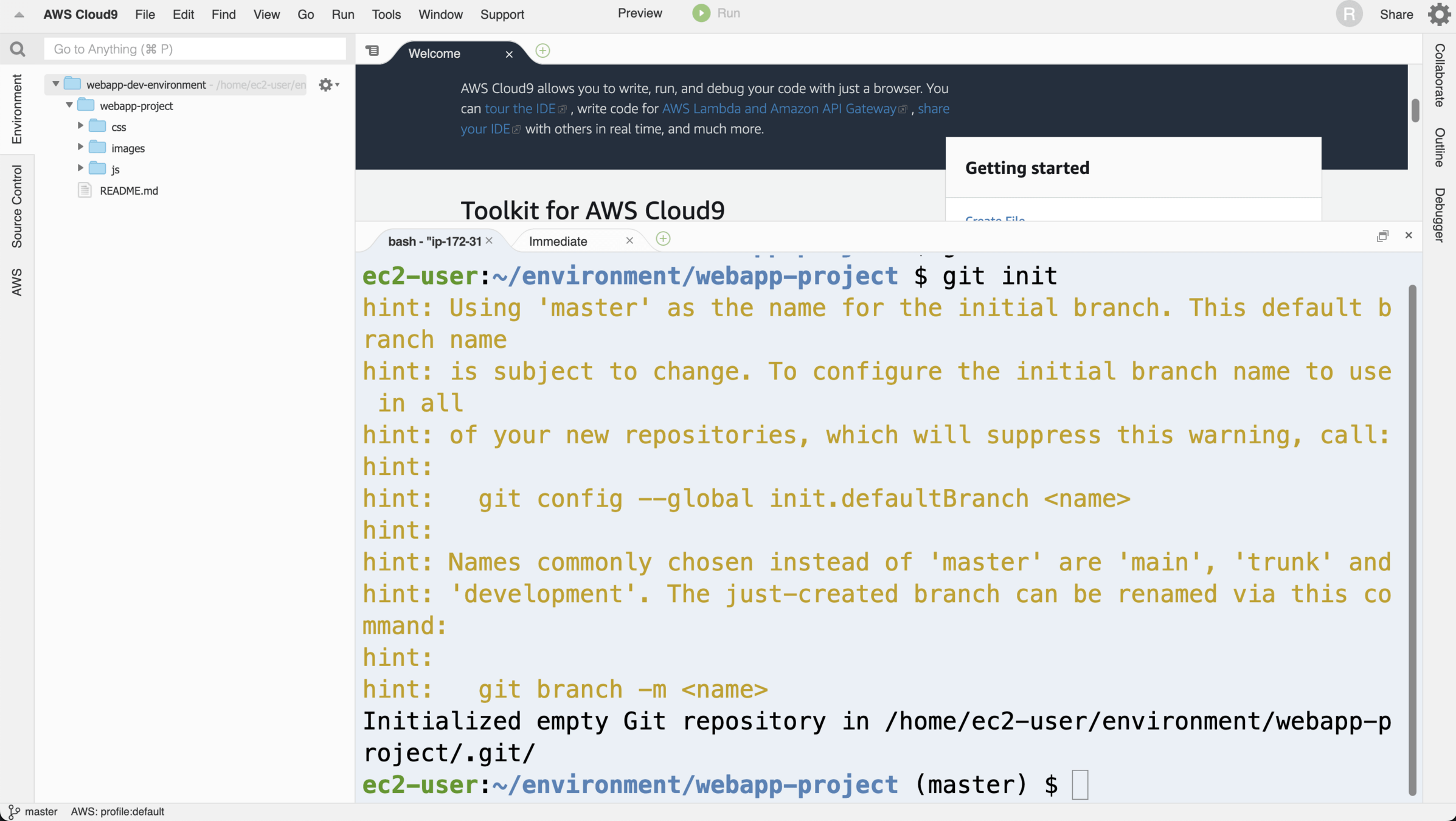
git init
git config --global user.name "Deepak Dubey"
git config -global user.email "gituserforprojects@gmail.com"gituserforprojects@gmail.com
node --version
aws --version
python3 --version
aws sts get-caller-identity

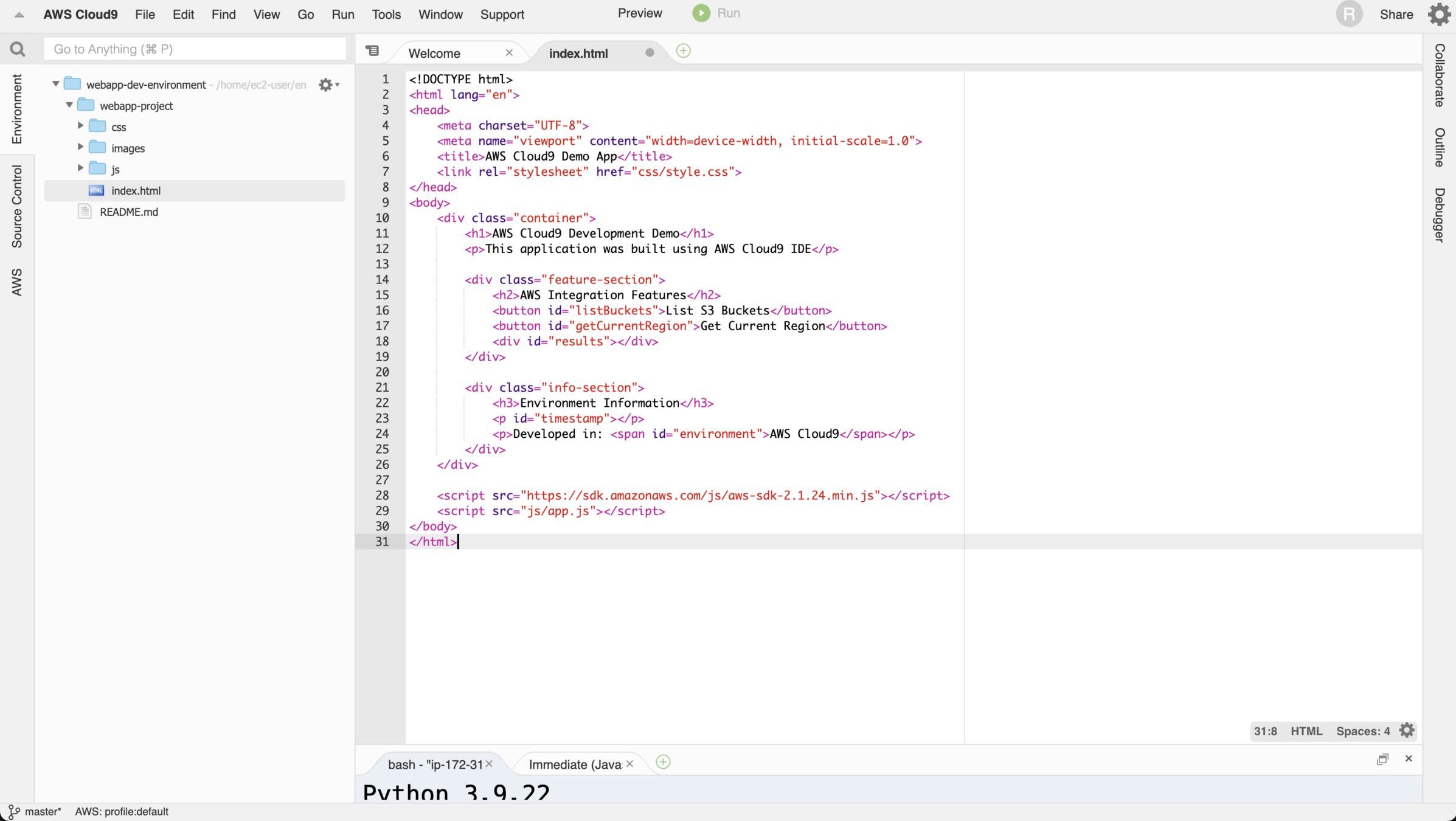
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AWS Cloud9 Demo App</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
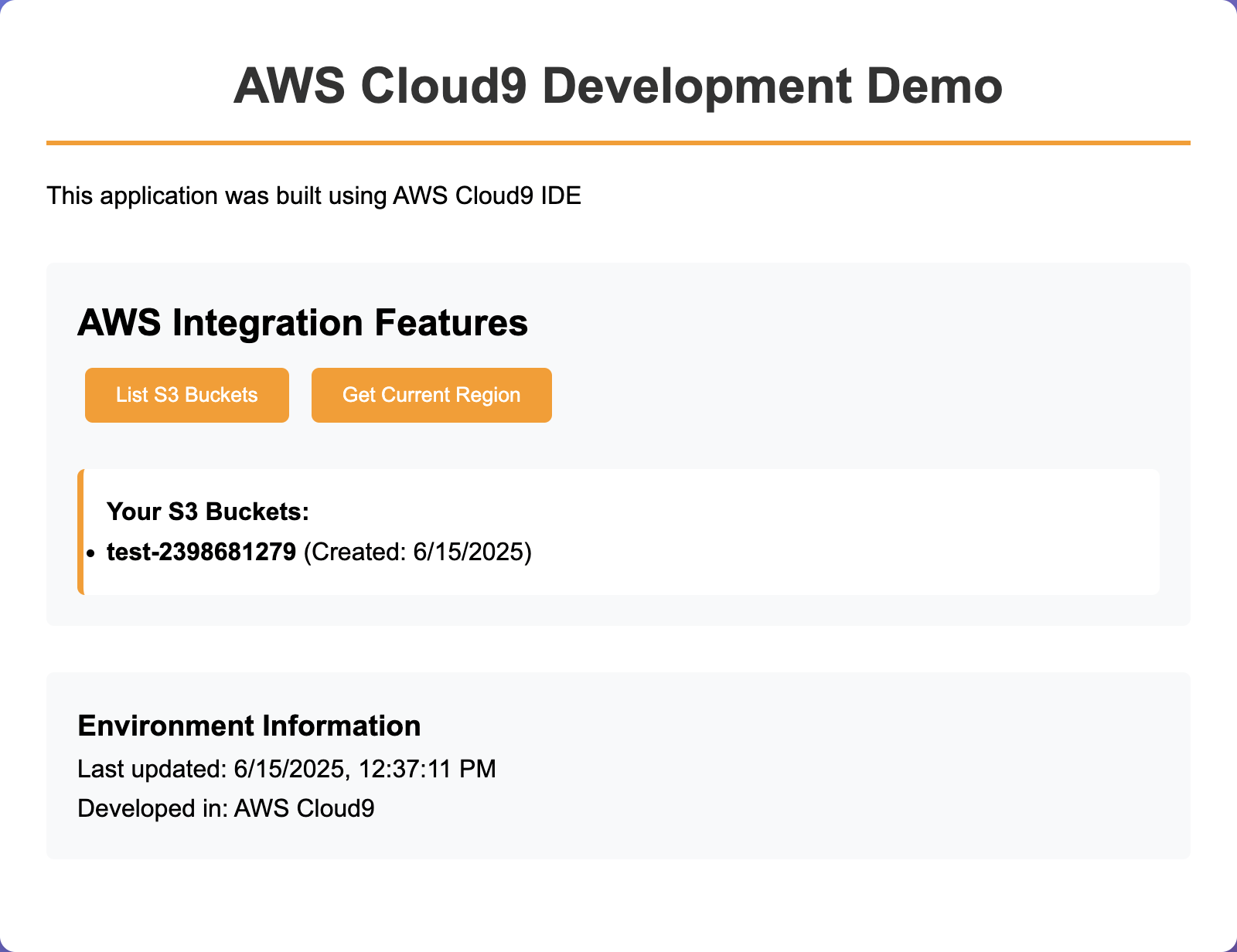
<h1>AWS Cloud9 Development Demo</h1>
<p>This application was built using AWS Cloud9 IDE</p>
<div class="feature-section">
<h2>AWS Integration Features</h2>
<button id="listBuckets">List S3 Buckets</button>
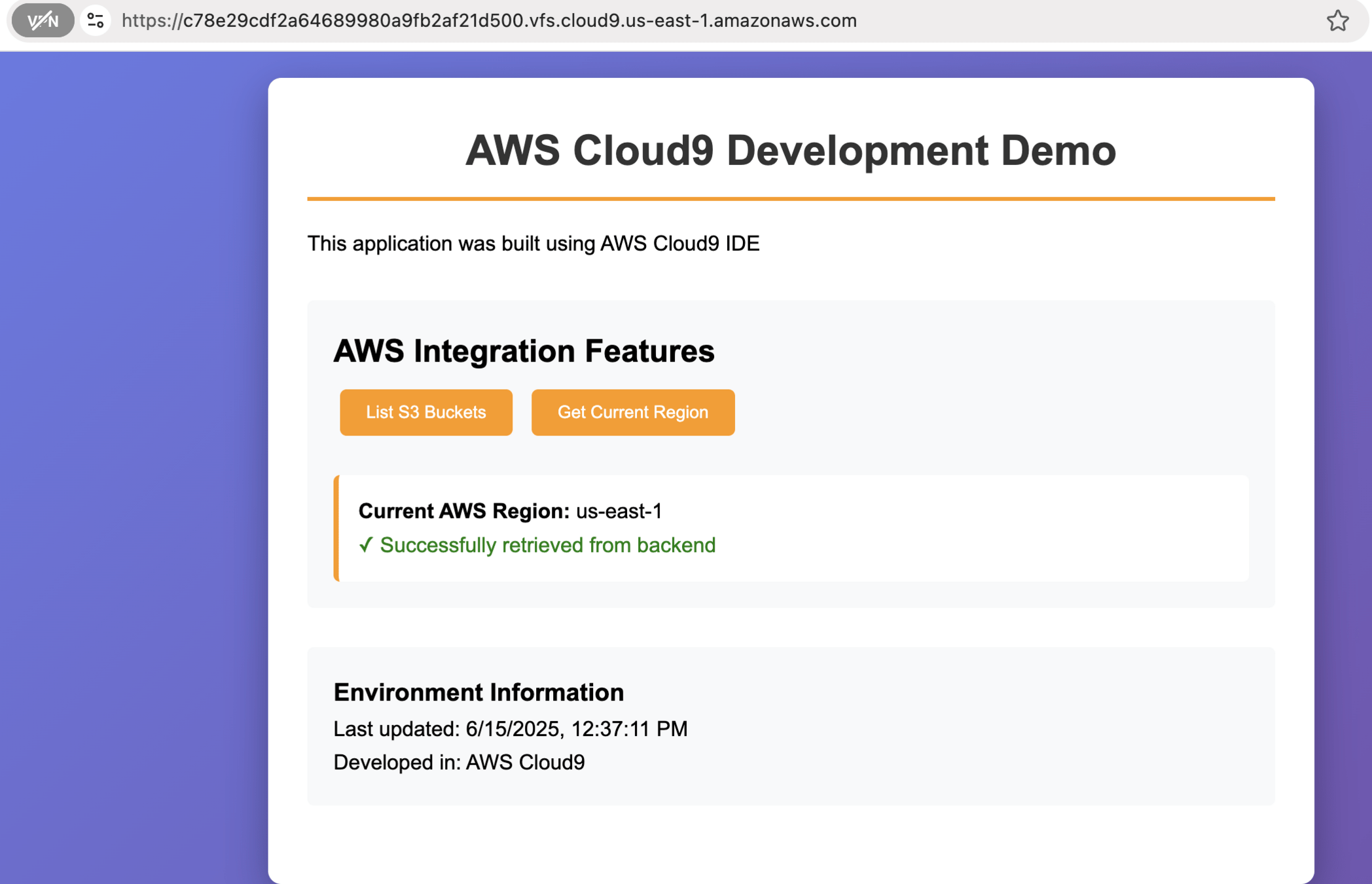
<button id="getCurrentRegion">Get Current Region</button>
<div id="results"></div>
</div>
<div class="info-section">
<h3>Environment Information</h3>
<p id="timestamp"></p>
<p>Developed in: <span id="environment">AWS Cloud9</span></p>
</div>
</div>
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.1.24.min.js"></script>
<script src="js/app.js"></script>
</body>
</html>
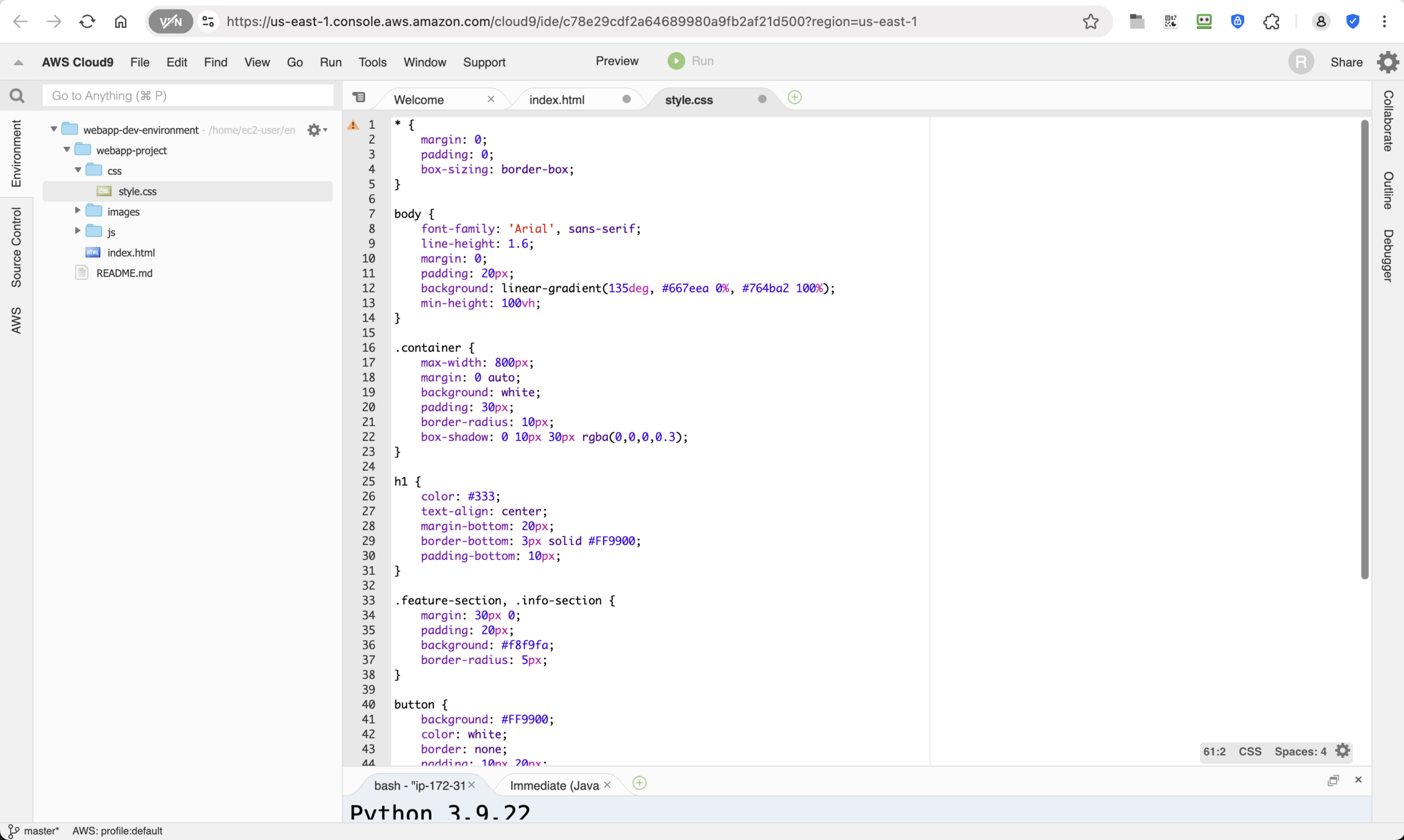
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 20px;
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
min-height: 100vh;
}
.container {
max-width: 800px;
margin: 0 auto;
background: white;
padding: 30px;
border-radius: 10px;
box-shadow: 0 10px 30px rgba(0,0,0,0.3);
}
h1 {
color: #333;
text-align: center;
margin-bottom: 20px;
border-bottom: 3px solid #FF9900;
padding-bottom: 10px;
}
.feature-section, .info-section {
margin: 30px 0;
padding: 20px;
background: #f8f9fa;
border-radius: 5px;
}
button {
background: #FF9900;
color: white;
border: none;
padding: 10px 20px;
margin: 10px 5px;
border-radius: 5px;
cursor: pointer;
transition: background 0.3s;
}
button:hover {
background: #e68900;
}
#results {
margin-top: 20px;
padding: 15px;
background: white;
border-radius: 5px;
border-left: 4px solid #FF9900;
}
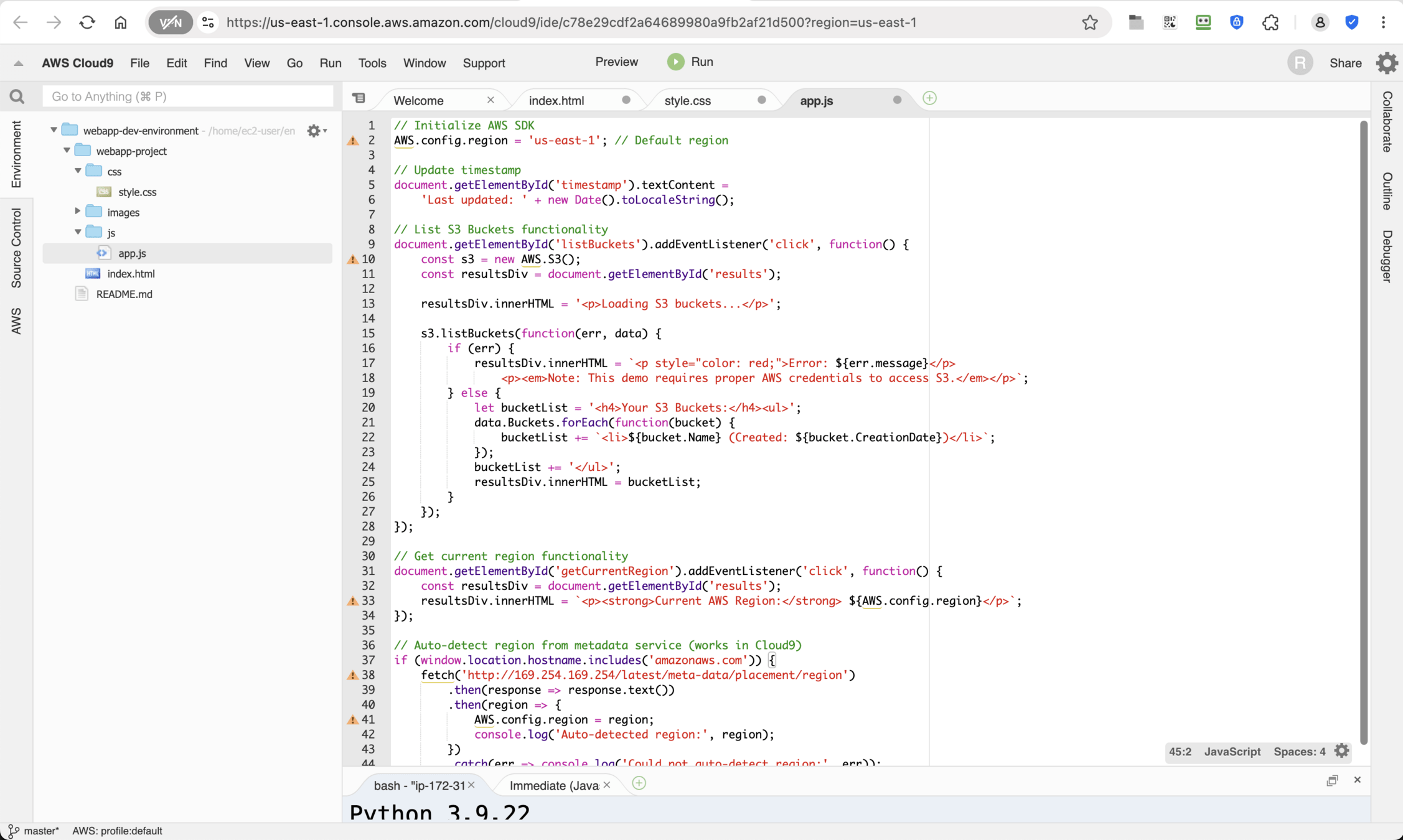
// Update timestamp
document.getElementById('timestamp').textContent =
'Last updated: ' + new Date().toLocaleString();
// List S3 Buckets using backend API
document.getElementById('listBuckets').addEventListener('click', function() {
const resultsDiv = document.getElementById('results');
resultsDiv.innerHTML = '<p>Loading S3 buckets...</p>';
fetch('/api/buckets')
.then(response => response.json())
.then(data => {
if (data.error) {
resultsDiv.innerHTML = `<p style="color: red;">Error: ${data.error}</p>`;
} else if (data.buckets && data.buckets.length > 0) {
let bucketList = '<h4>Your S3 Buckets:</h4><ul>';
data.buckets.forEach(function(bucket) {
const creationDate = new Date(bucket.CreationDate).toLocaleDateString();
bucketList += `<li><strong>${bucket.Name}</strong> (Created: ${creationDate})</li>`;
});
bucketList += '</ul>';
resultsDiv.innerHTML = bucketList;
} else {
resultsDiv.innerHTML = '<p>No S3 buckets found in this account.</p>';
}
})
.catch(err => {
resultsDiv.innerHTML = `<p style="color: red;">Error fetching buckets: ${err.message}</p>`;
});
});
// Get current region using backend API
document.getElementById('getCurrentRegion').addEventListener('click', function() {
const resultsDiv = document.getElementById('results');
fetch('/api/region')
.then(response => response.json())
.then(data => {
if (data.error) {
resultsDiv.innerHTML = `<p style="color: red;">Error: ${data.error}</p>`;
} else {
resultsDiv.innerHTML = `
<p><strong>Current AWS Region:</strong> ${data.region}</p>
<p style="color: green;">✓ Successfully retrieved from backend</p>`;
}
})
.catch(err => {
resultsDiv.innerHTML = `<p style="color: red;">Error: ${err.message}</p>`;
});
});#!/usr/bin/env python3
import http.server
import socketserver
import json
import boto3
from urllib.parse import urlparse, parse_qs
import os
class MyHTTPRequestHandler(http.server.SimpleHTTPRequestHandler):
def do_GET(self):
parsed_path = urlparse(self.path)
if parsed_path.path == '/api/buckets':
self.handle_list_buckets()
elif parsed_path.path == '/api/region':
self.handle_get_region()
else:
# Serve static files
super().do_GET()
def handle_list_buckets(self):
try:
s3 = boto3.client('s3')
response = s3.list_buckets()
buckets = []
for bucket in response['Buckets']:
buckets.append({
'Name': bucket['Name'],
'CreationDate': bucket['CreationDate'].isoformat()
})
self.send_response(200)
self.send_header('Content-type', 'application/json')
self.send_header('Access-Control-Allow-Origin', '*')
self.end_headers()
self.wfile.write(json.dumps({'buckets': buckets}).encode())
except Exception as e:
self.send_response(500)
self.send_header('Content-type', 'application/json')
self.send_header('Access-Control-Allow-Origin', '*')
self.end_headers()
self.wfile.write(json.dumps({'error': str(e)}).encode())
def handle_get_region(self):
try:
# Get region from EC2 metadata or boto3 session
session = boto3.Session()
region = session.region_name or 'us-east-1'
self.send_response(200)
self.send_header('Content-type', 'application/json')
self.send_header('Access-Control-Allow-Origin', '*')
self.end_headers()
self.wfile.write(json.dumps({'region': region}).encode())
except Exception as e:
self.send_response(500)
self.send_header('Content-type', 'application/json')
self.send_header('Access-Control-Allow-Origin', '*')
self.end_headers()
self.wfile.write(json.dumps({'error': str(e)}).encode())
if __name__ == "__main__":
PORT = 8080
with socketserver.TCPServer(("", PORT), MyHTTPRequestHandler) as httpd:
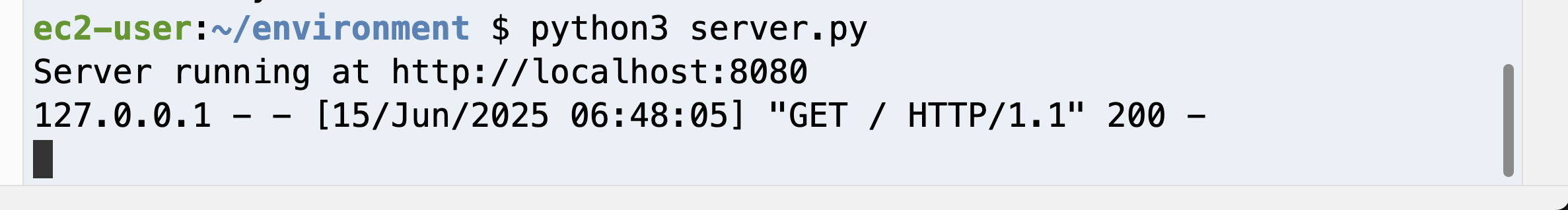
print(f"Server running at http://localhost:{PORT}")
httpd.serve_forever()server.py


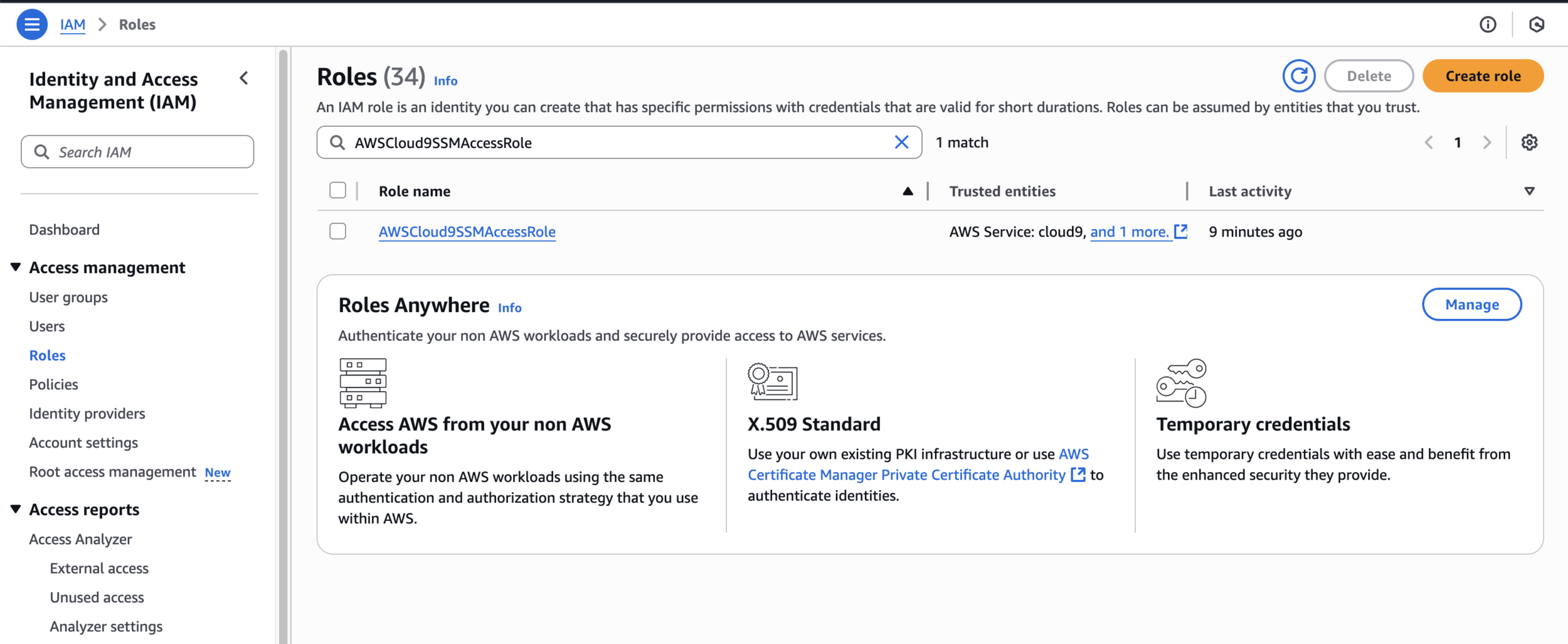
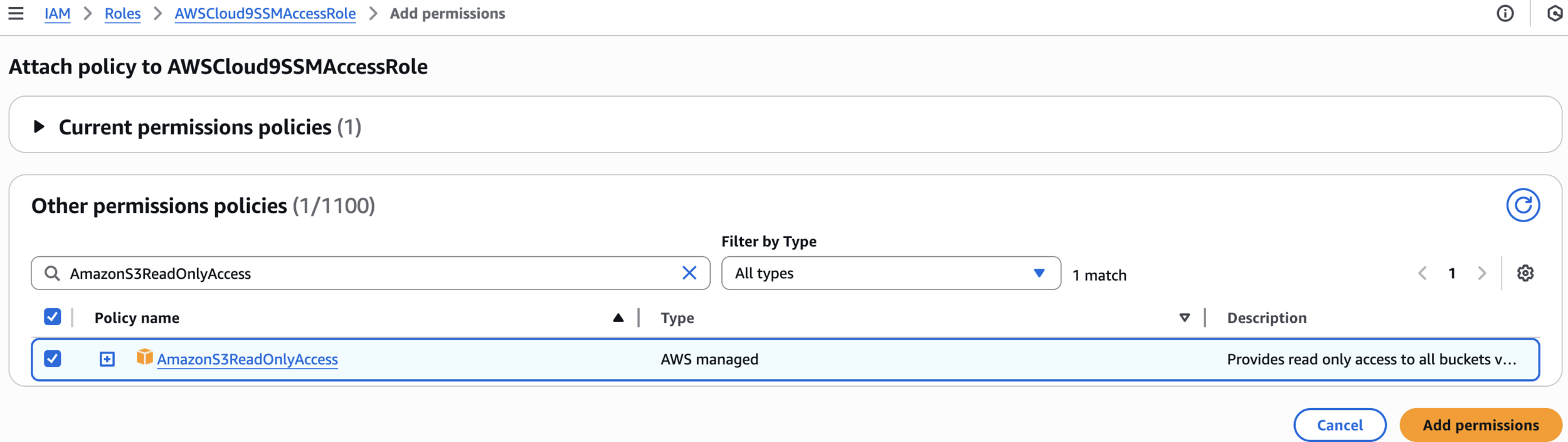
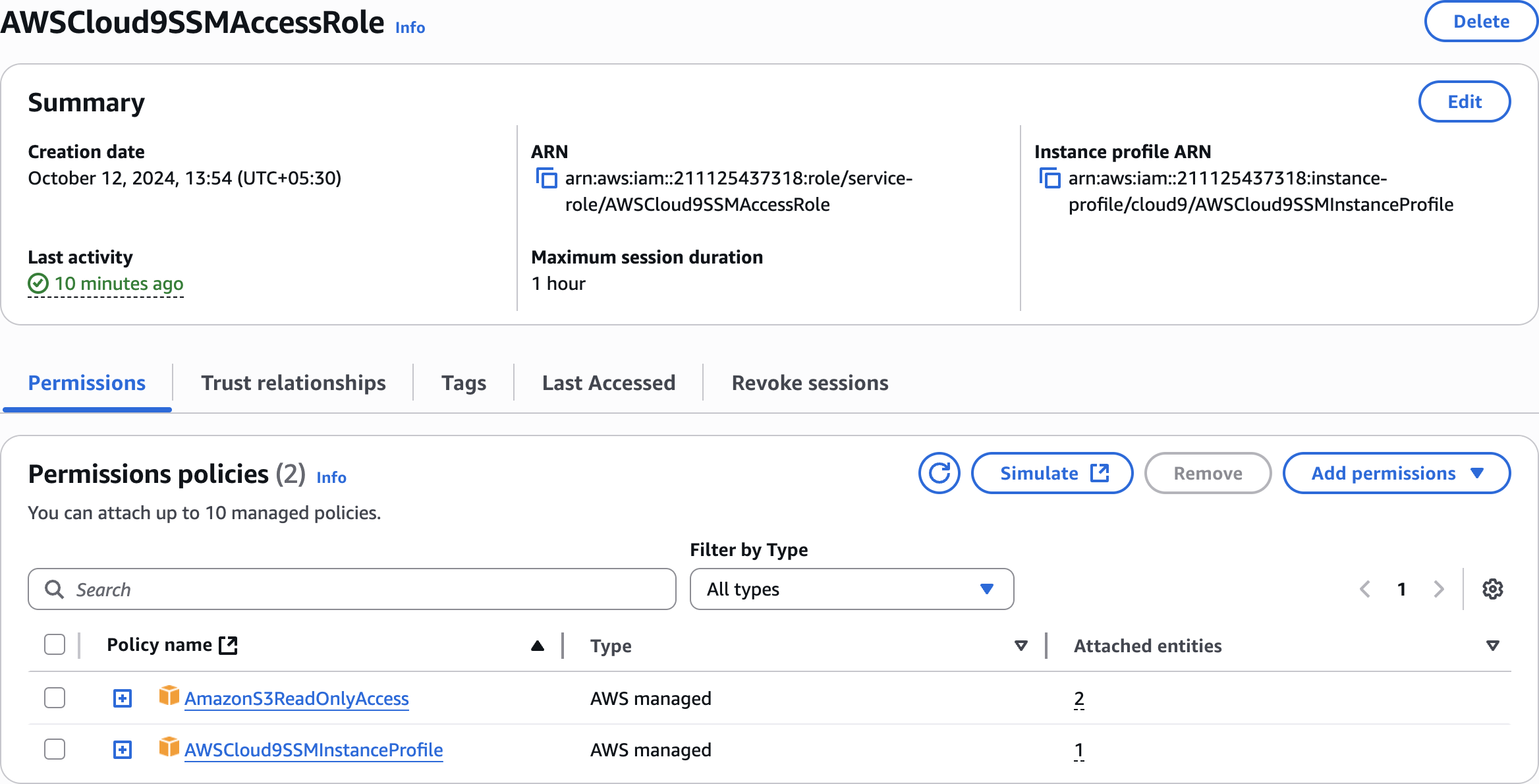
AWSCloud9SSMAccessRoleAdd S3 Read Only Access to Cloud9 Role

permissions policies
AmazonS3ReadOnlyAccess
AWSCloud9SSMAccessRole

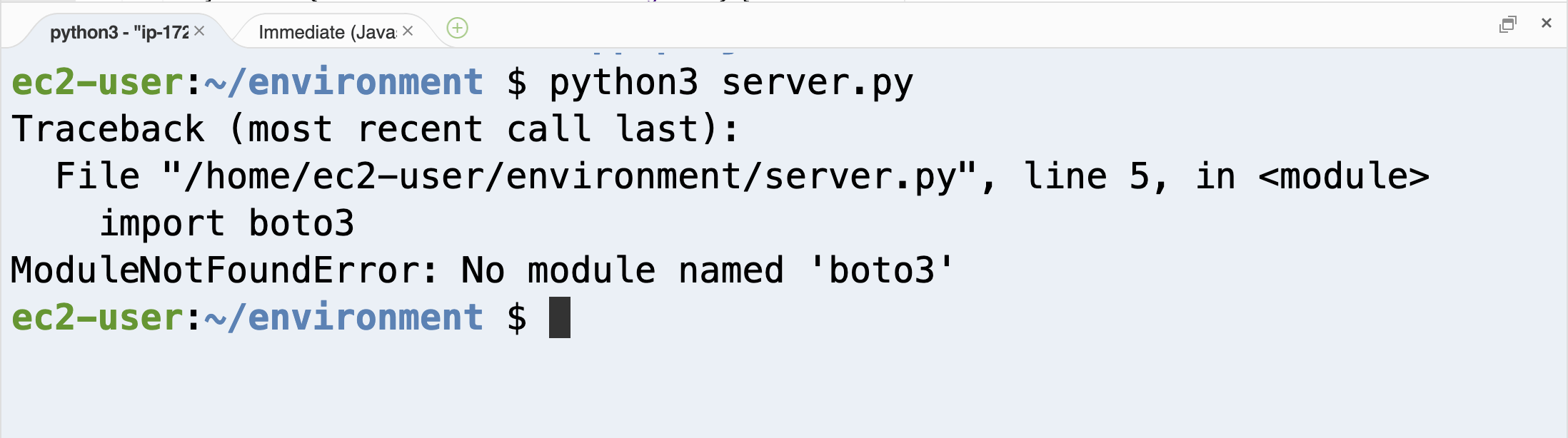
Start Server

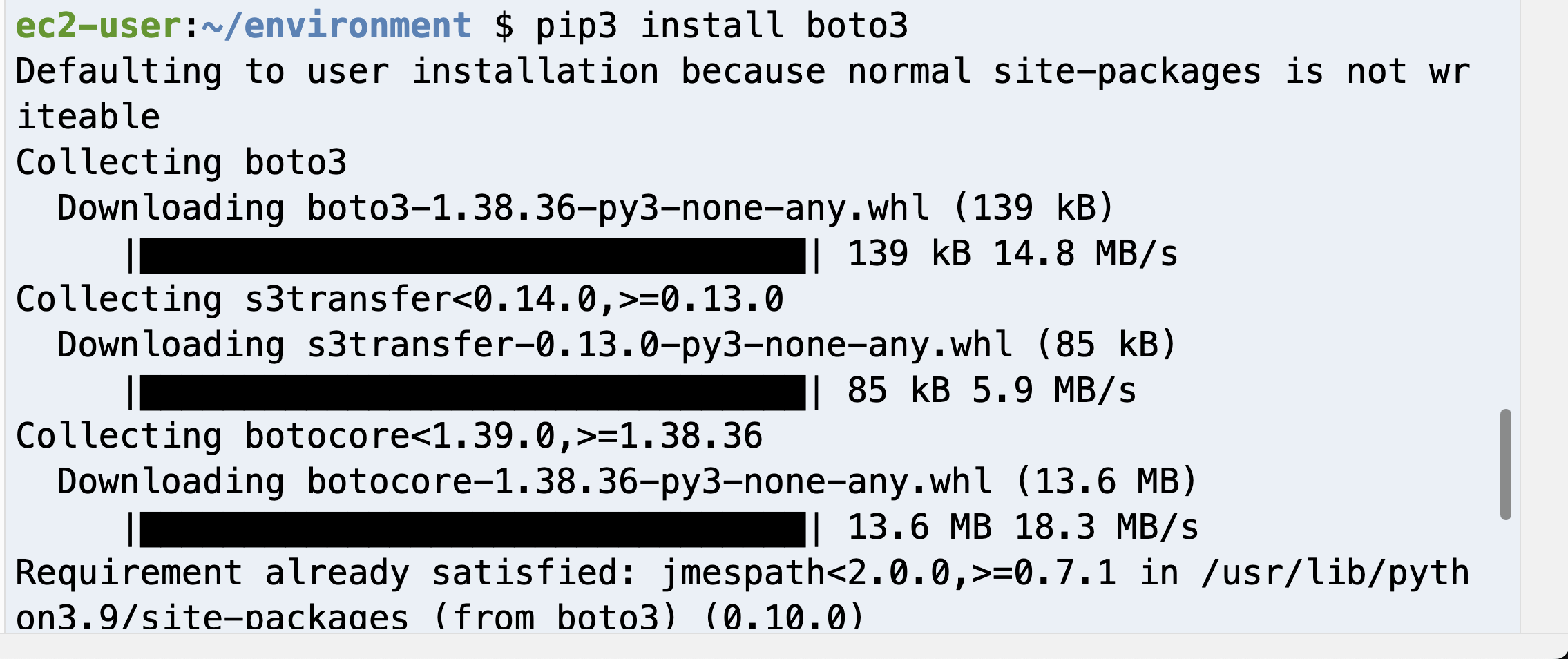
pip3 install boto3pip3 install boto3

Test

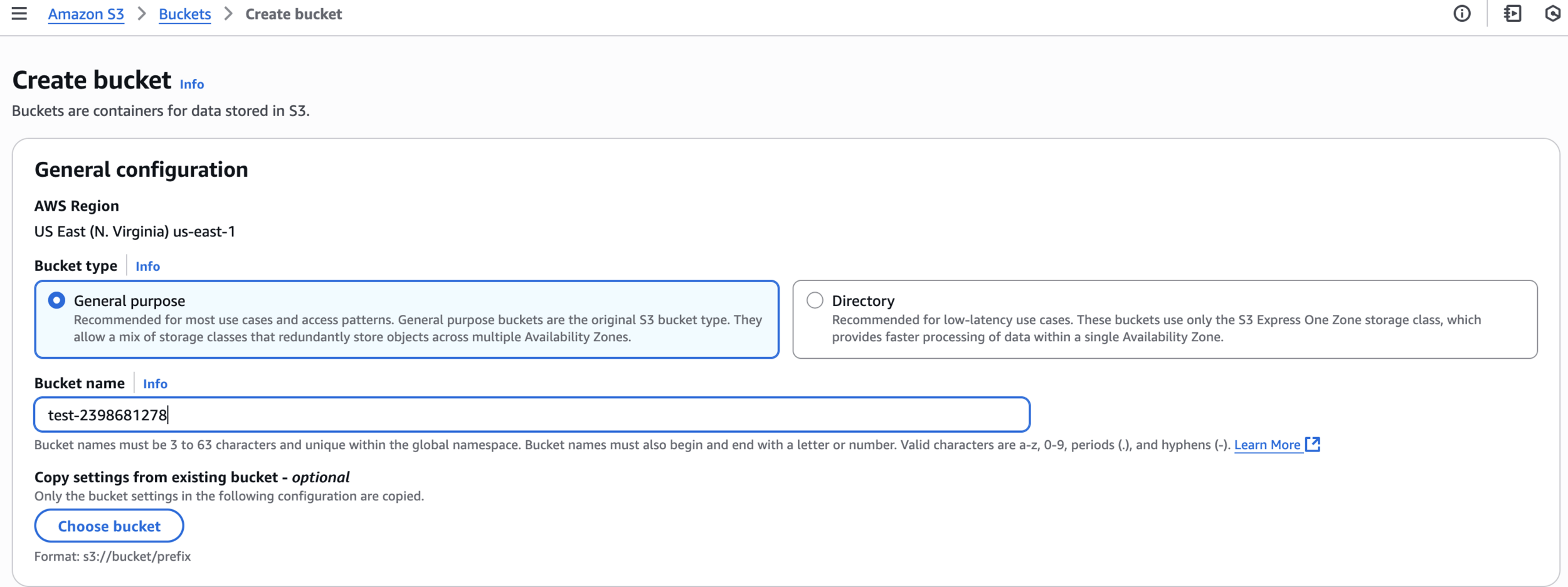
Create Test Bucket
test-2398681279

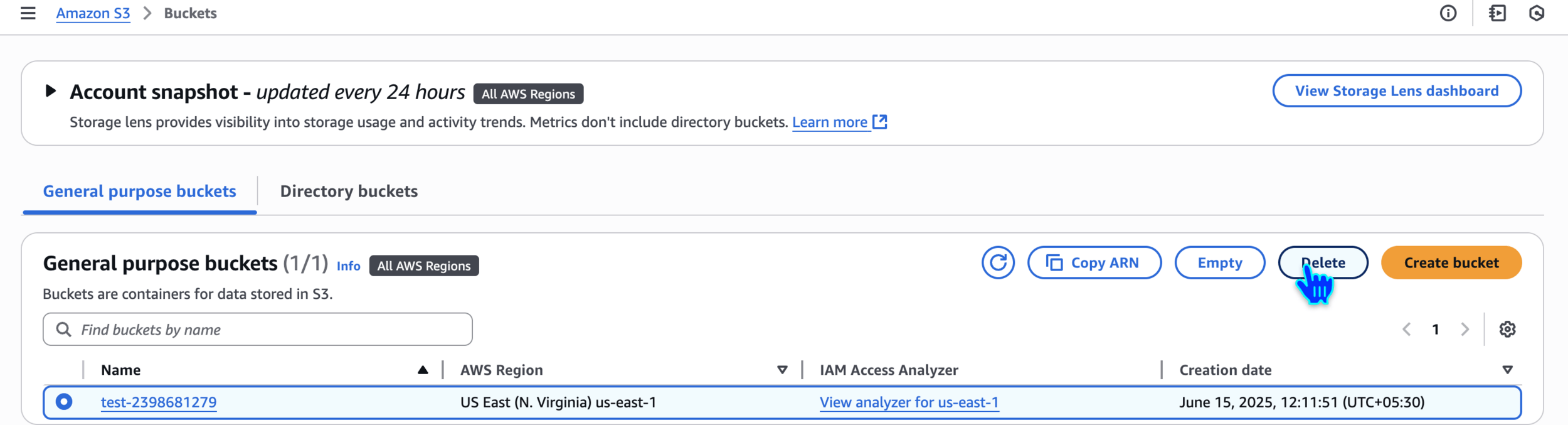
Clean Up

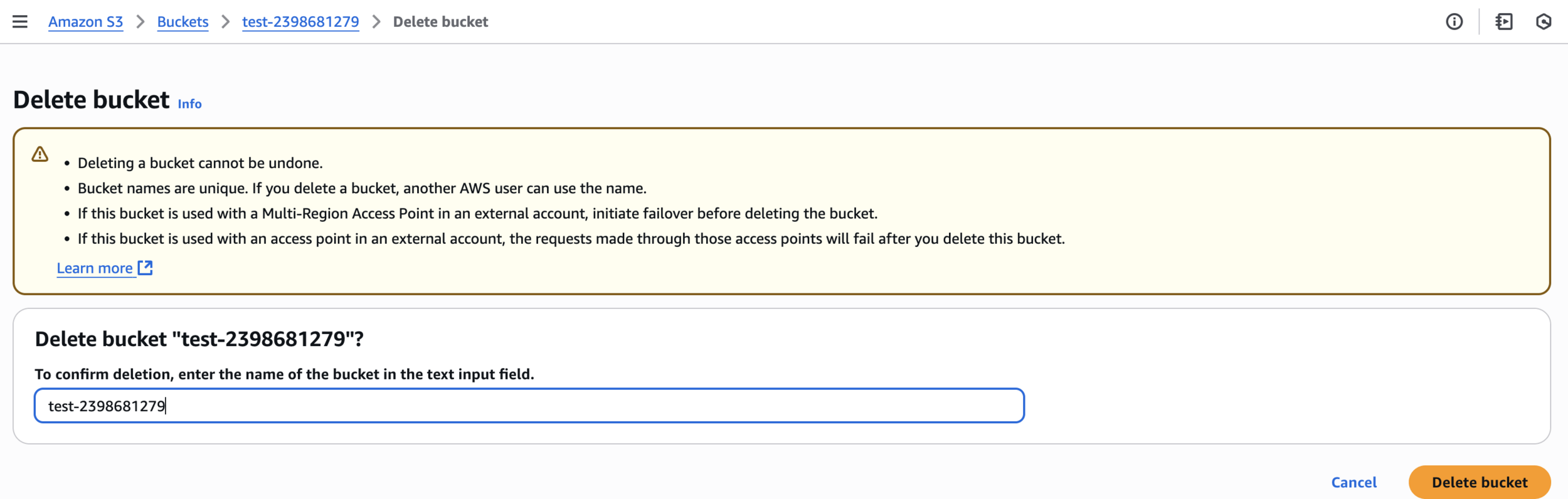
Delete Bucket

Delete bucket
test-2398681279
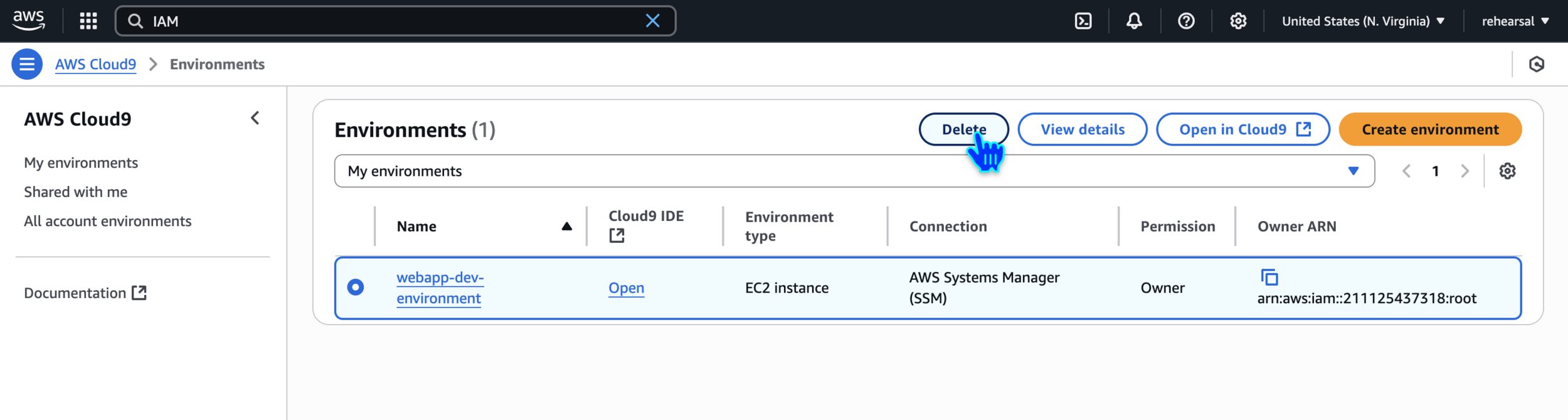
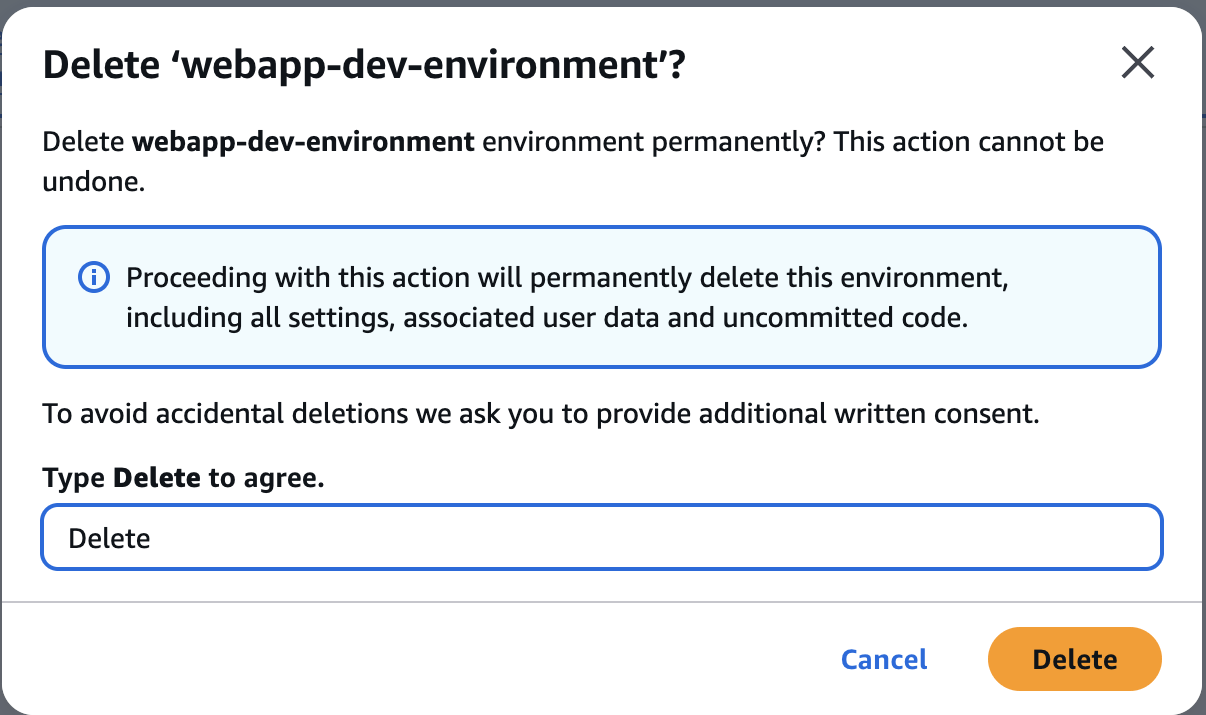
Delete Environment

Delete
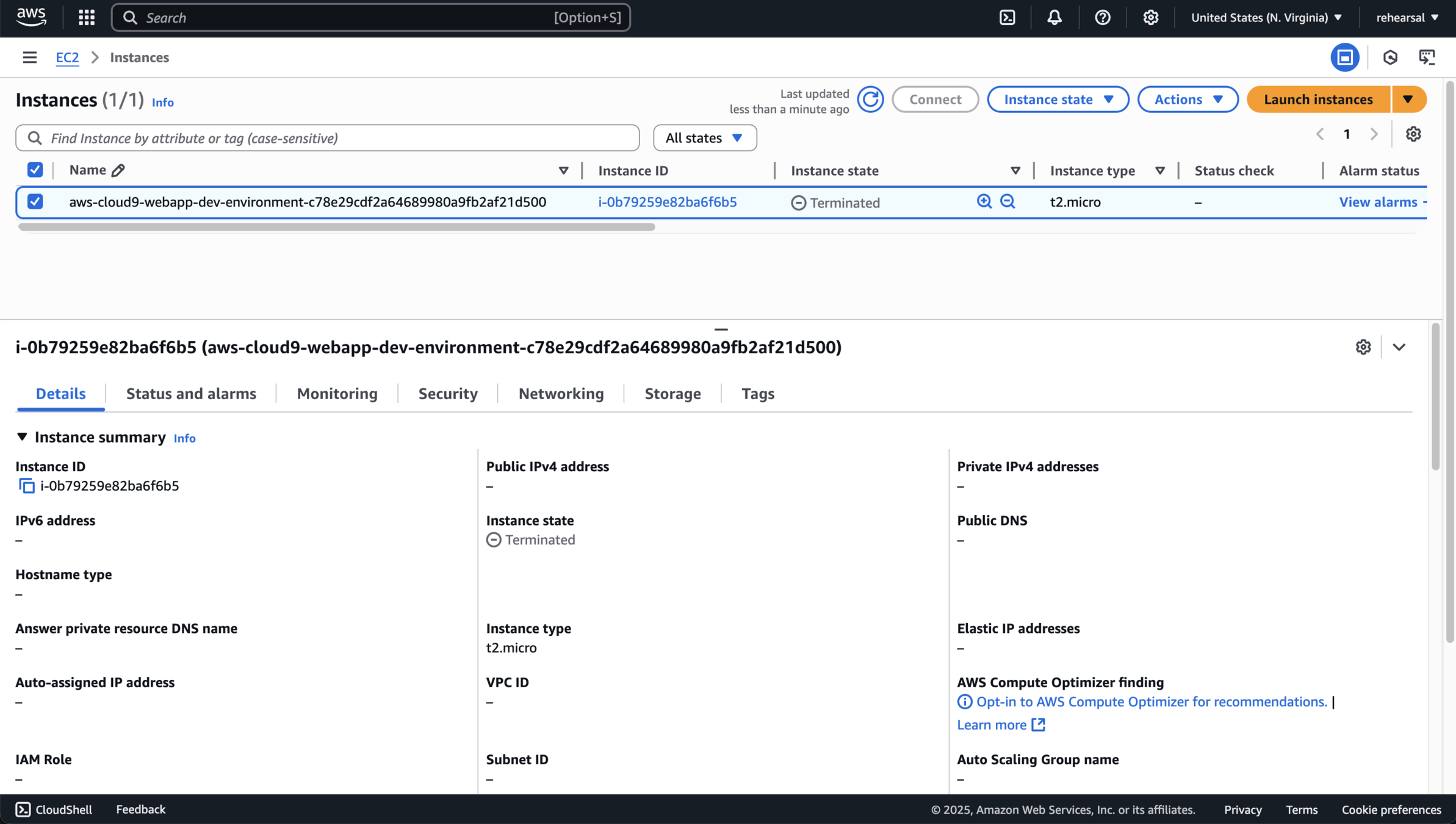
Verify EC2 Termination
🙏
Thanks
for
Watching
AWS Cloud9 - Hands-On Demo
By Deepak Dubey
AWS Cloud9 - Hands-On Demo
AWS Cloud9 - Hands-On Demo
- 191



